This gallery shows off 3D Generalist work I did for the holoride app home launcher environment (in-car VR entertainment). I was responsible for the design, construction and implementation of the world. This meant using my skills as a 3D Generalist and Designer to create concepts and define a look which was suitable to the project. I then modeled, textured, implemented and tested the world design.
One of the key things was the hardware we were using was very under-powered; the HTC VIVE Flow. This meant compromising on art and design. We were still able to achieve a compelling look by packing everything into shaders and having no lighting information in the scene. Everything you can see is based on an Unlit shader. We used a lot of fresnel effects and inverted fresnel effects to achieve surfacing and also many proximity effects done in code.
Software Used: Photoshop, Blender, Unity and holoride’s proprietary (Unity Plugin) world generation software, Elastic SDK.
Art Direction by Patrick Dhams and Design Feedback and Support by Natalia Ogneva.
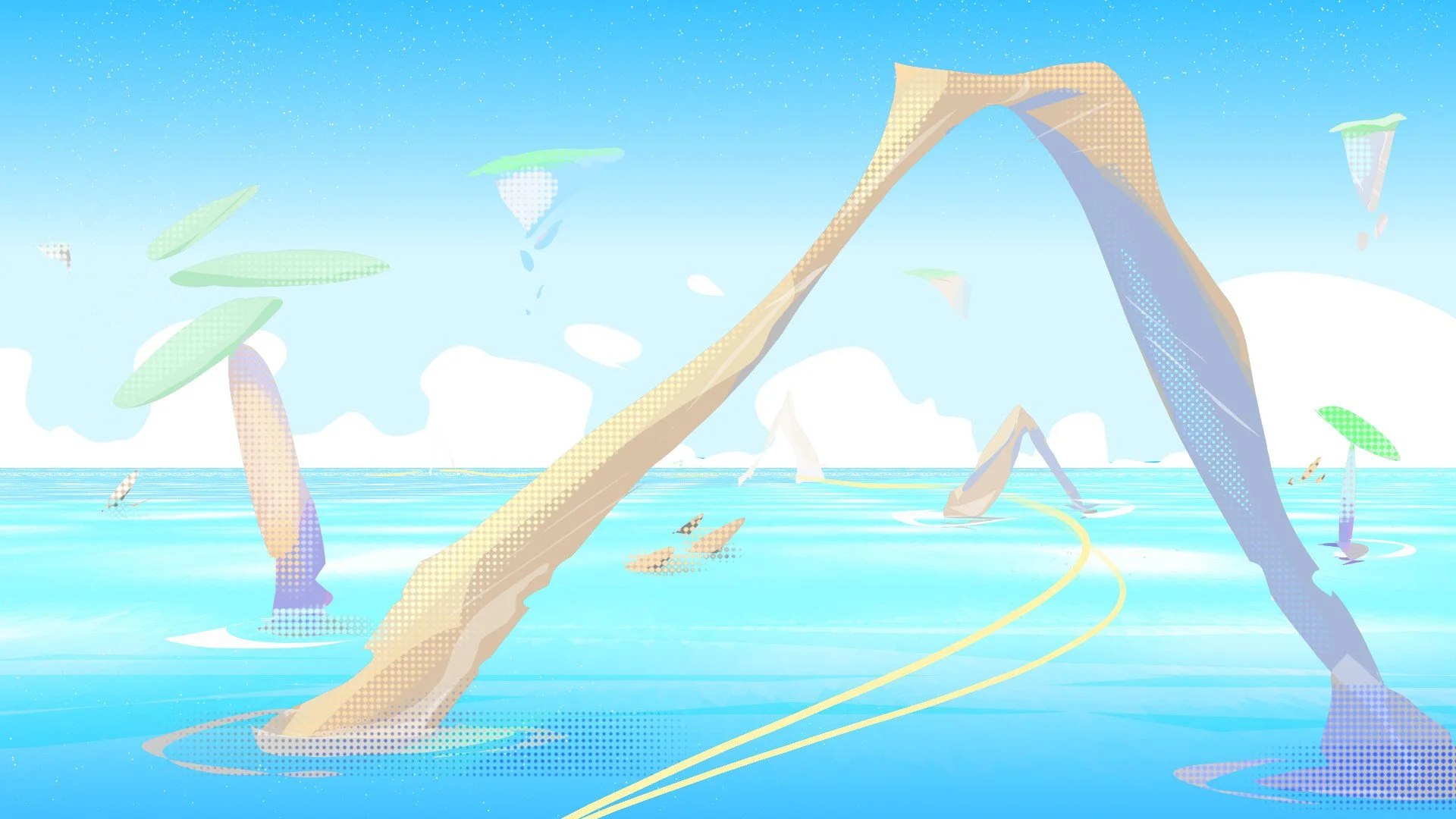
Here we have a shot of the final environment running in real-time in VR.
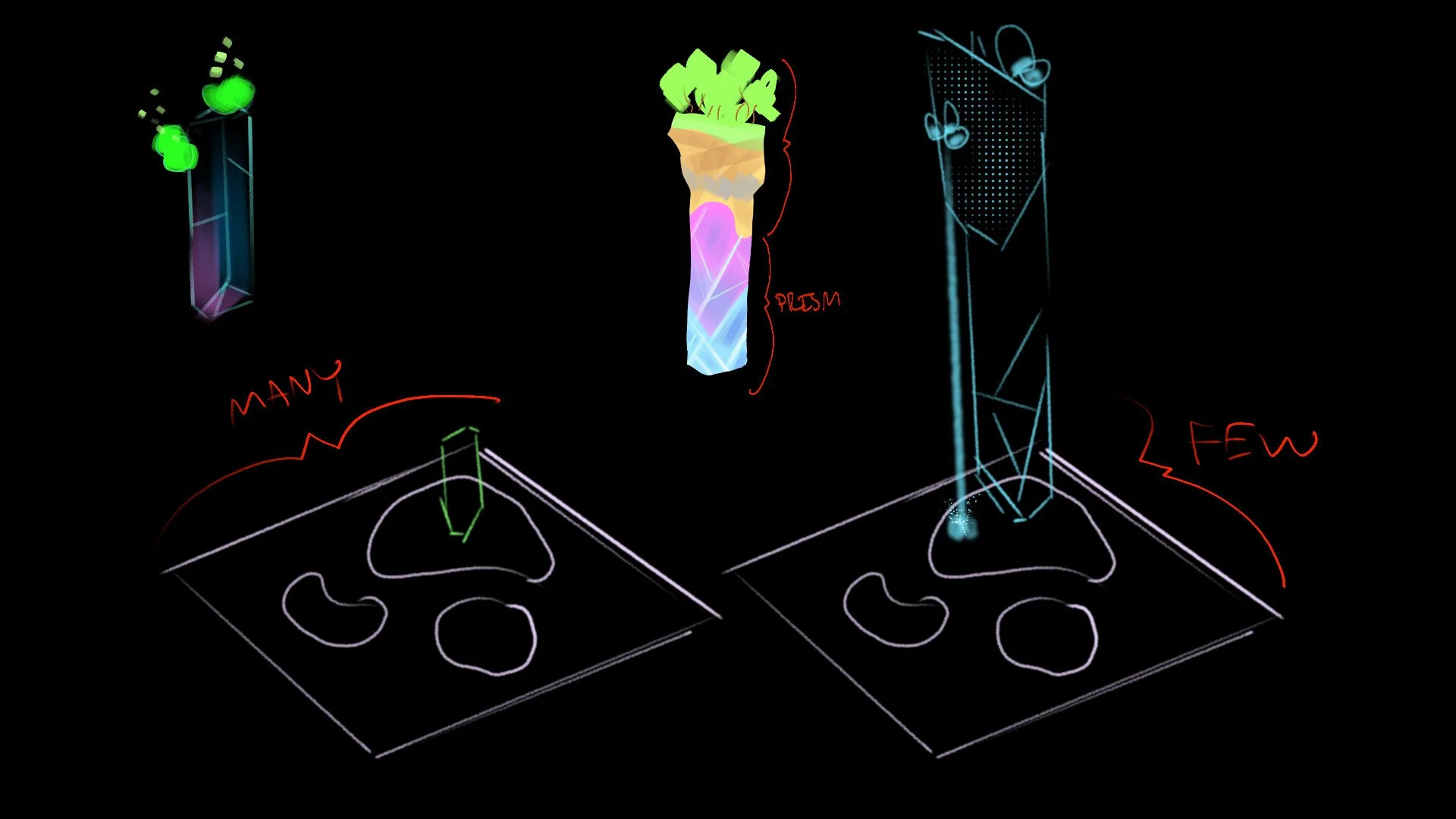
This was an early concept sketch, we were thinking about something simple and kind of vacation like
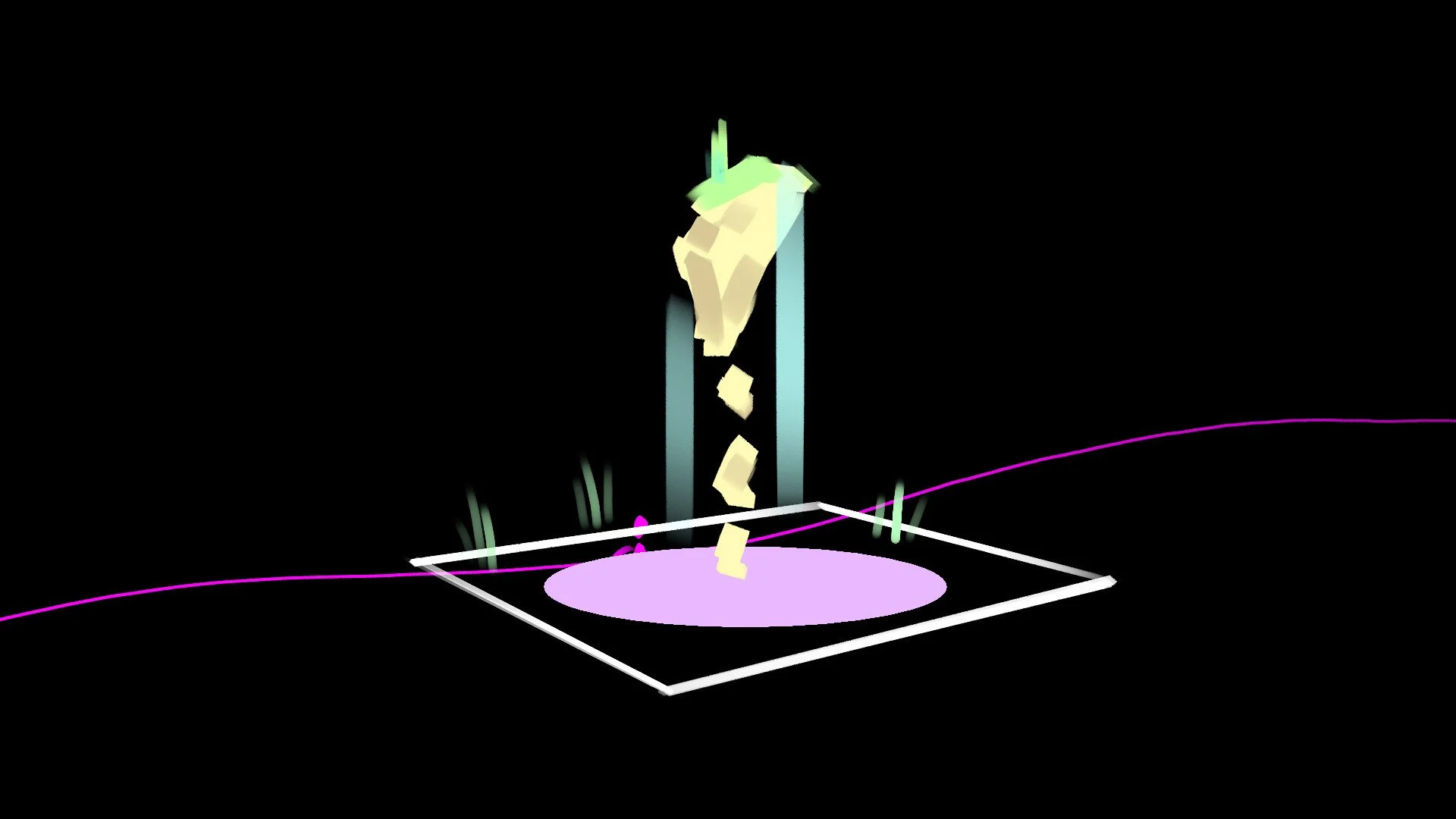
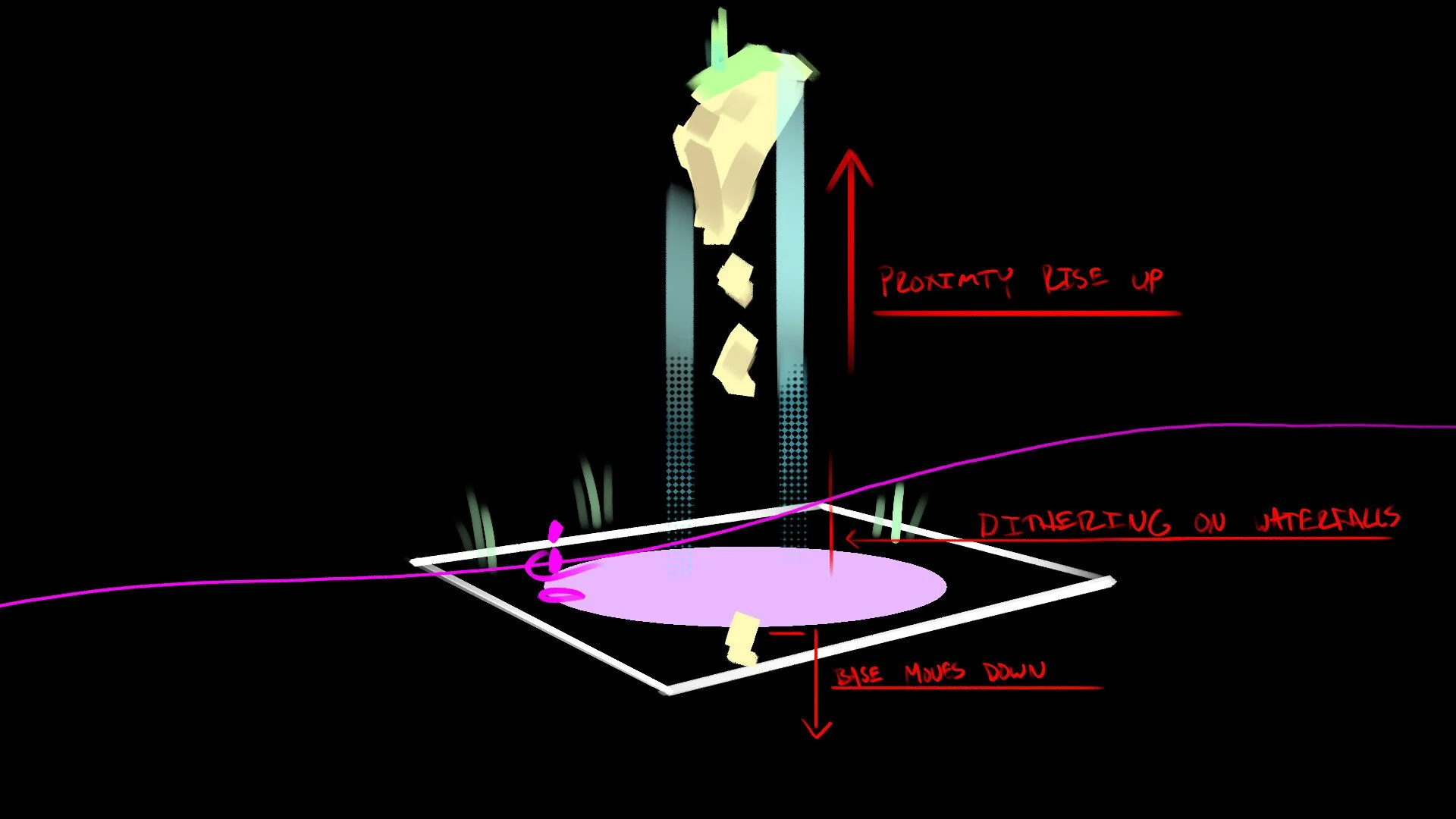
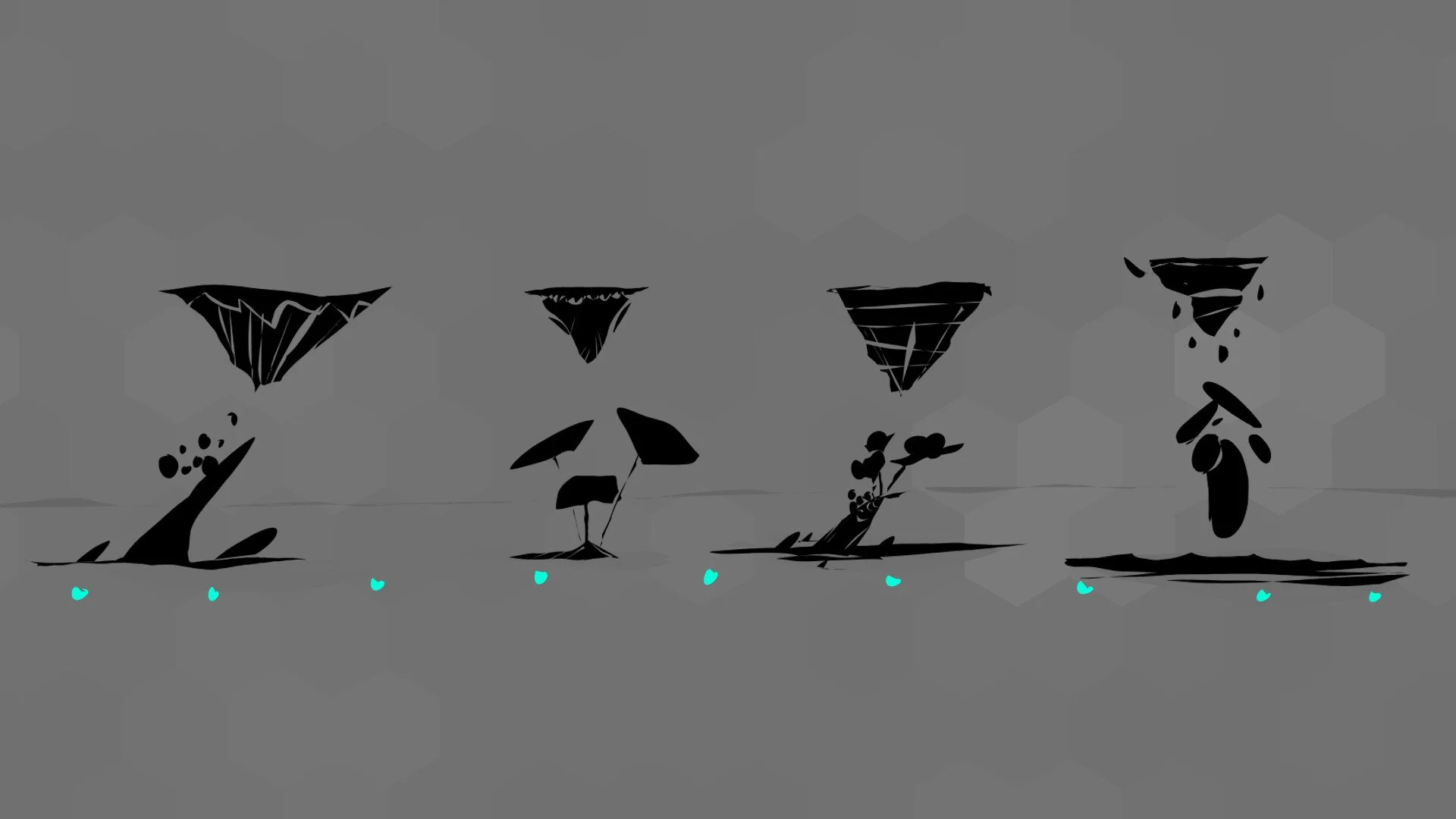
Here is some concept art showing Proximity Effects used in the environment.
Path of travel and proximity effects
Path of travel and proximity effects
Some very simple initial concept art I did. Trying to think of some neutral, yet impressive visuals for the in-car VR platform
More concepts, simple and too the point
More concepts, simple and too the point
More concepts, simple and too the point
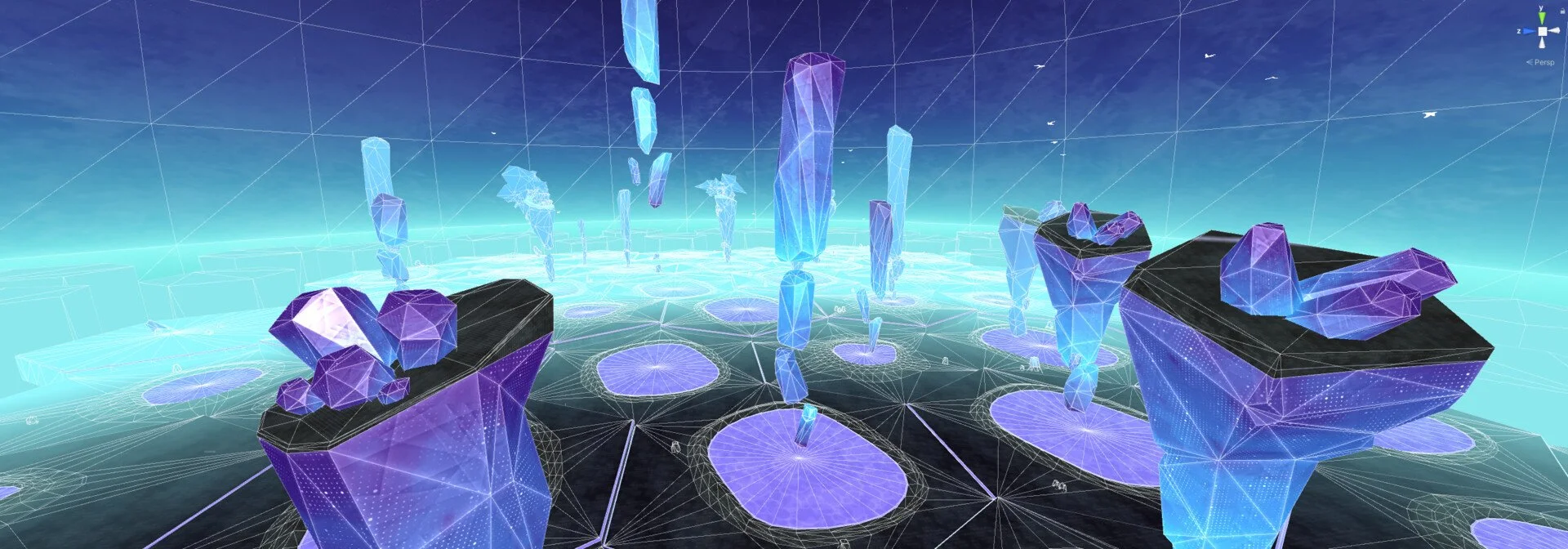
The very low poly look was a fact of life due to the output HMD. Overall, I'm still very happy with this design.
More wireframes and the basic building blocks of the scene. I modeled everything in Blender using a few simple Procedural Modeling techniques and then 3 sets of UV's for the purple/blue crystal material and 3 sets of UV's for the rock material.
The bird animation was down with vertex color masking and a shader in Unity Shader Graph. The birds really gave the scene some life.
The water effect/look was achieved with similar packed texture and UV set effects.
The shine is inverted fresnel
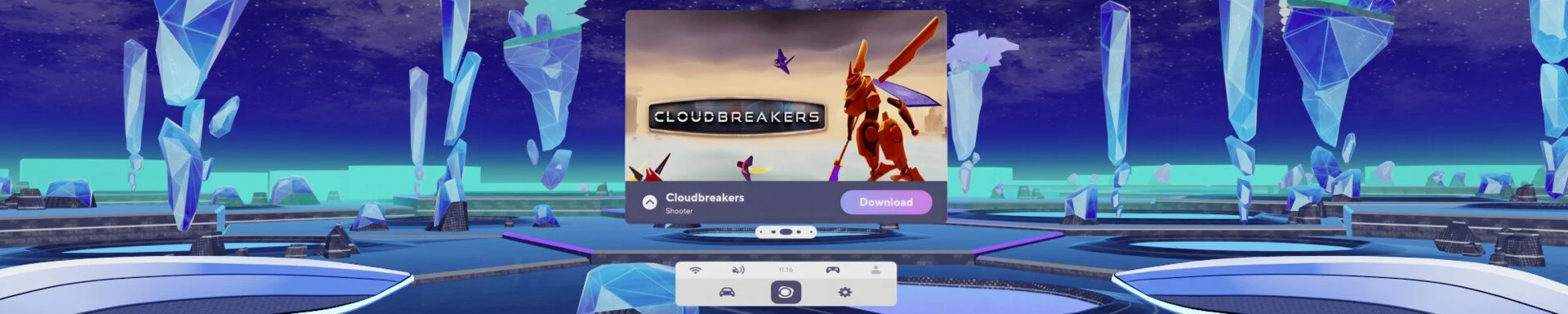
This is a wide screen render of the world design, with the passenger vehicle and the UI. The UI was designed by Natalia Ogneva.